추석 기념(?) Node.js 심화 공부
코로나때문에 추석에 고향을 가지 않았다. 보다 알찬 추석을 위해 그동안 하고 싶었던 졸업작품 리팩토링이 떠올랐다. 무턱대고 하기에는 확신이 없어서, Node.js와 Express 관련 강의를 처음부터 끝까지 동영상을 100개정도 본 것 같다. 아는 것도 많았지만 반성할 점 투성이었다. 지금까지 졸업 작품의 코드가 되게 바보같다는 생각을 했다.
졸업작품 셀프 코드리뷰 그리고 반성
REST API 미준수
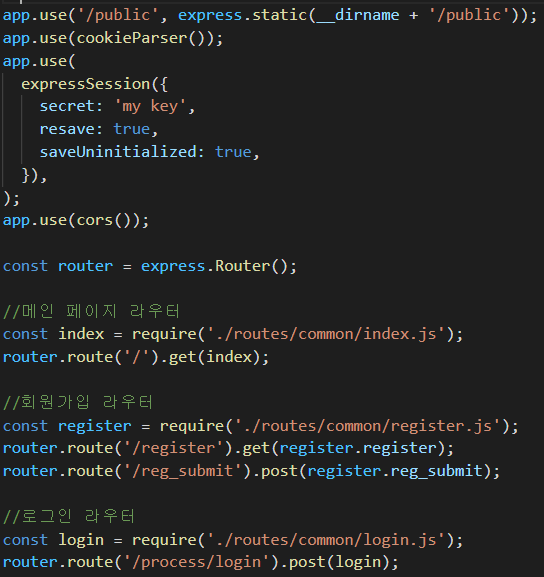
우선 REST API를 제대로 준수하지 않았다. 예를 들어 회원가입을 굳이 GET 요청은 /register로, POST 요청은 /reg_submit으로 하는 등, CRUD 요청을 한 URL에서 라우터의 속성만 바꿔서 작성하면 될 것을 뒤에 submit이라는 말을 붙여 불필요하게 만들었다는 것이다.
주먹구구식 app.js

모든 라우터와 익스프레스 설정이 포함된 app.js도 엉망이다. server.js로 분리하여 서버에 대한 설정(미들웨어 등)을 하고 각 대분류에 대한 컨트롤러 파일을 따로 만들었다면 유지보수가 훨씬 수월한 코드가 만들어졌을텐데, 지금의 코드는 주먹구구식이었다. 그리고 서버에 대한 코드를 class화 한다면 인스턴스 관점에서의 서버 접속 관리를 할 수 있다. 구조에 대한 전체적인 수정이 필요하다..
바보같은 미들웨어 처리
지금 만드는 서비스는 기본적으로 로그인이 되어 있어야 동작한다. 그래서 모든 라우터에는
1 | if (req.session.user) { |
이 로그인 확인 로직이 기본적으로 처음에 들어간다. 사실 checkLogined 함수를 따로 만들어서 미들웨어로 next() 처리만 해주면 똑같은 코드를 복사해서 쓰는 어리석은 짓은 하지 않아도 됐었다.
레이아웃이 없는 뷰
프론트엔드 단에서는 ejs 템플릿 엔진을 사용하고 있는데 별도의 레이아웃을 사용하지 않아서 내비게이션 바같은 상단에 고정에 들어가는 항목들이 모든 html 파일에 포함되어 있다. 당연히 내비게이션 바의 코드를 수정하려면 모든 html을 수정해야 한다. 레이아웃 뷰를 도입했다면 이런 비효율적인 행위를 하지 않아도 됐었다.
리팩토링 계획
생각보다 리팩토링할 내용이 너무 많다. 위에서 나온 4가지 큰 문제를 수정할 계획인데, 일단 서버 사이드의 코드부터 뜯어 고치고 프론트 사이드에 레이아웃을 적용할 생각이다.
- app.js, server.js 분리, class화
- 미들웨어 처리
- 라우터에 MVC 패턴 도입, REST API 준수
- 짜잘한 코드 수정 (함수 세분화)
- 레이아웃 뷰 사용하기
위 순서대로 차근차근 리팩토링을 할 계획이다. 이번 졸업작품에서 제대로 된 코드를 작성한다면 다음 프로젝트에서는 이런 번거로운 리팩토링은 하지 않아도 될 기대를 한다. 물론 완벽한 리팩토링이란 것은 없지만, 현재의 코드에 안주하는 개발자는 발전 가능성이 없다는 것을 잘 알고 있기에 더 완벽한 코드를 지향하려 한다.